一、什么是 9.png 图片
9.png 是安卓开发里面的一种特殊的图片格式,扩展名为“.9.png”。
这种格式的图片通过 Android Studio 自带的编辑工具生成,使用九宫格切分的方法,使图片支持在 Android 环境下的自适应展示。
所谓的 .9,就是将图片横向和纵向随意进行拉伸,却可以保留像素的精细度、渐变质感和圆角的大小不发生变化,以实现多分辨率下的完美显示效果。

点九切图法,相当于把一张 png 图切分为 9 份,从而保证在不同屏幕分辨率下,以及在屏幕改变方向后,显示的图形不会因为长宽的变化而产生拉伸,造成图形的失真变形。
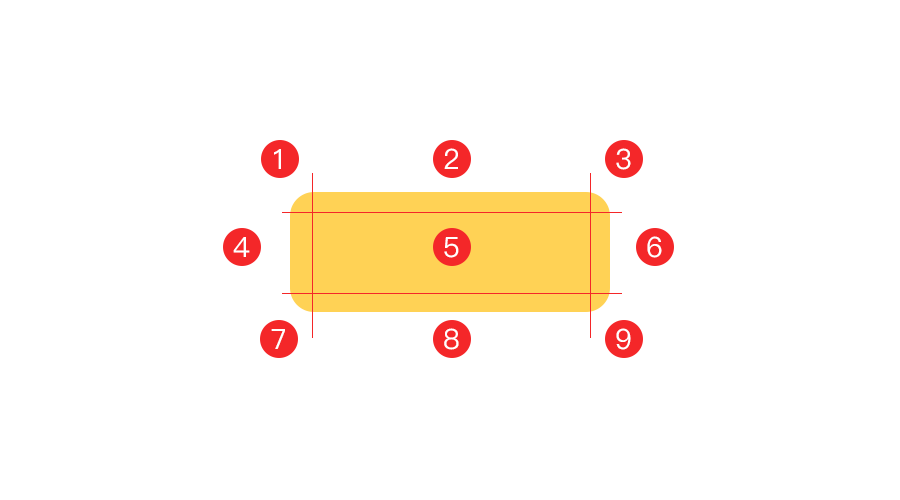
应用了 9.png 的图片,看起来像下图这样,只有 1/3/9/7 四个角不会随着尺寸变化而变形,其他区域都是可以自适应拉伸的。

二、 9.png 图片的制作规则
为方便大多数人能自己动手生成 9.png 图片,这里介绍如何使用 Photoshop 制作。
当然,如果你熟悉 Android Studio 、draw9patch 等工具,可以更方便的生成 9.png,可自行搜索学习。
首先,要知道 9.png 的规则,如图,以制作启动图为例:

1. 9.png必须绘制标识拉伸区域的黑线;
2. 黑线 3/4/6 的高度必须是 1px,1/2/5 的宽度必须是 1px;
3. 手绘的黑线拉伸区必须填充 #000000 的纯黑色,透明度 100%,且图像四边不能出现半透明像素;
4. 黑线画好后,在图像的四个角各删除 1×1 像素,或画线的时候预留,保持透明,没有黑线的留白区域(1/2之间、3/4之间)同样保持透明;
黑线代表什么意思呢:
1. 1/2 表示图形在纵向上的可拉伸区域,3/4 表示图形在横向上的可拉伸区域;
2. 5 表示内容在纵向上的可显示区域,6 代表内容在横向上的可显示区域;
由于启动图只是一张图片,我们不会在其中显示其他内容元素,所以 5/6 两边全部填充为黑色。
三、制作步骤
以上图展示的 60 * 60 像素的图片为例。
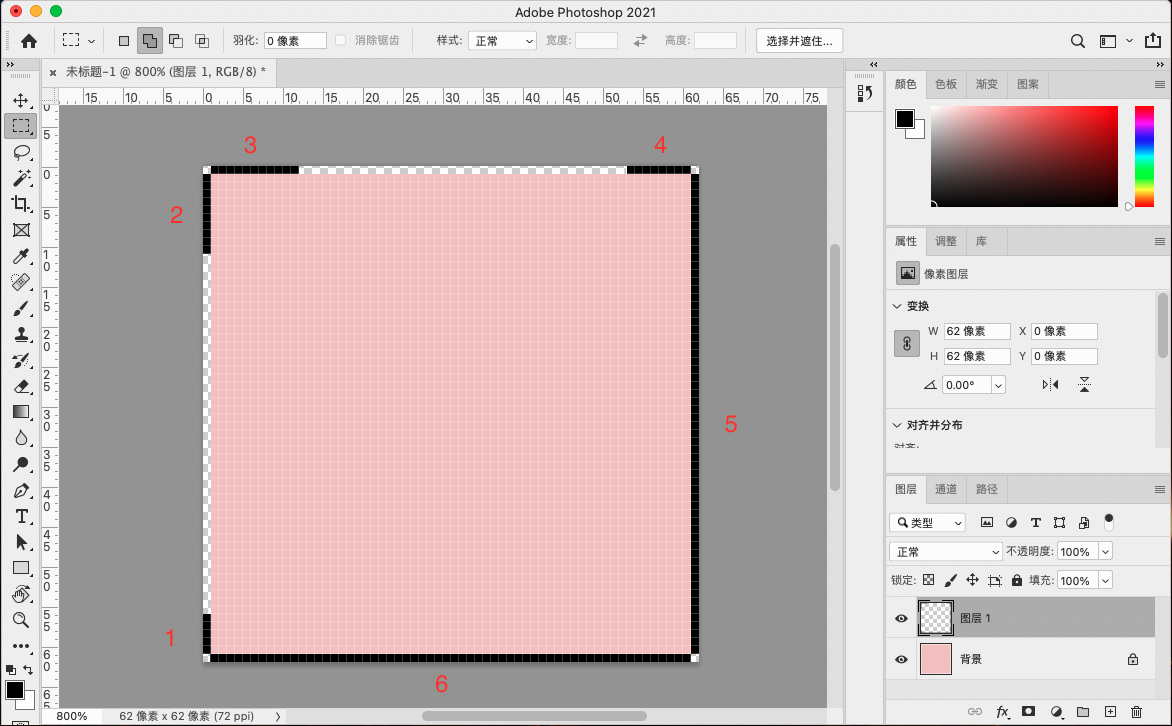
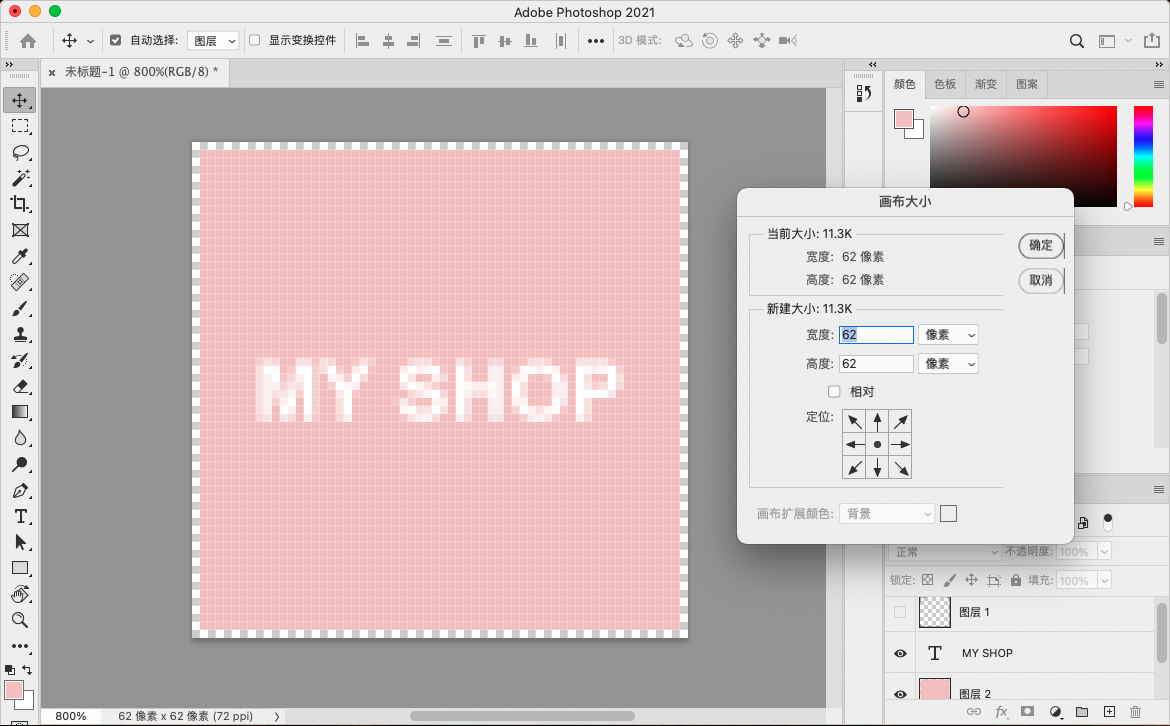
1. 打开 Photoshop,绘制/导入一张 60*60 像素的图形,点击 “图像》画布大小”,将画布的宽度/高度各增加 2 像素,如图:

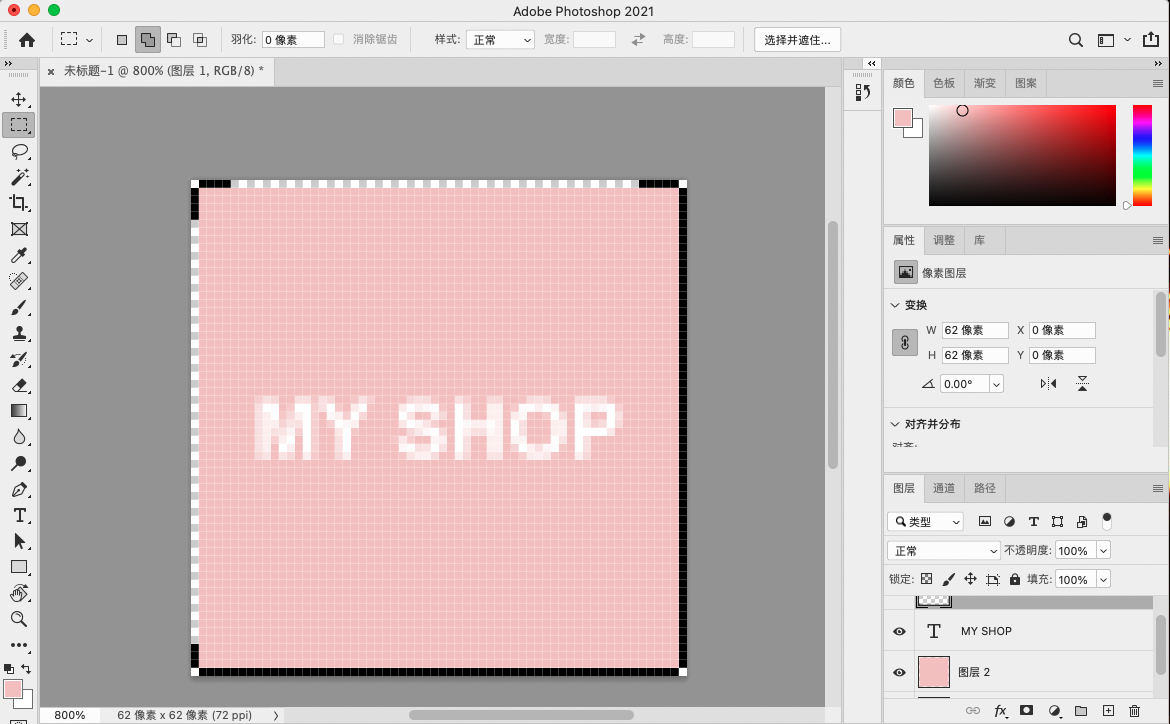
2. 将图形的底边和左边全部填充黑色,在图形的上边绘制黑色边,标识图形在横向上的可伸缩区域;
同理,在图形的左边标识纵向上的可伸缩区域;注意,4个角留出 1×1 像素的透明区域,如图:

步骤二中,黑边的区域可根据自身设计图形的实际情况做出调整,上图只是示例。
3. 绘制完毕后,导出图片,保存为 9.png 格式,如图:

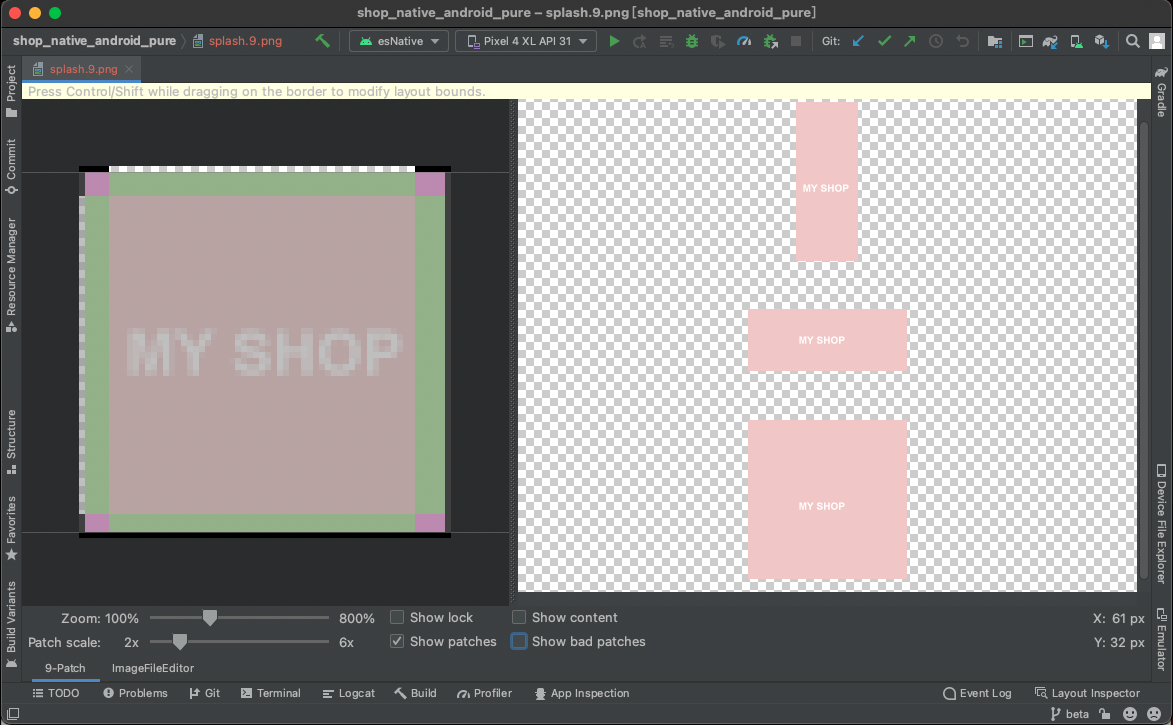
导出的 splash.9.png 图形在 Android Studio 中为如下表现,可以看到,MY SHOP 字样在3个尺寸下均未被拉伸变形:

最后,按以上制作流程,制作出 3 个尺寸的 Android 启动图,在业务端/管理端的对应位置上传,保存并打包即可。